UI-Elemente werden in Qt als Widget bezeichnet. Qt kommt von Haus aus mit zahlreichen Widgets. Darüber hinaus ist es auch möglich, eigene Widgets zu erstellen. In diesem Blogbeitrag wird das Widget QtLabel vorgestellt.
Zunächst wird QMainWindow für das Erzeugen eines leeren Fensters verwendet. Dieses Fenster hat den Titel „Mein Programm“. Der Code dazu sieht wie folgt aus:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# Fenstertitel
self.setWindowTitle("Mein Programm")
app = QApplication(sys.argv)
# Instanz erzeugen und Fenster anzeigen
window = MainWindow()
window.show()
# Event loop starten
app.exec_()Es ist derselbe Code, der bereits für das Beispiel im Blogbeitrag „Qt5-Fenster mit QMainWindow erstellen“ verwendet wurde.
QLabel mit Text
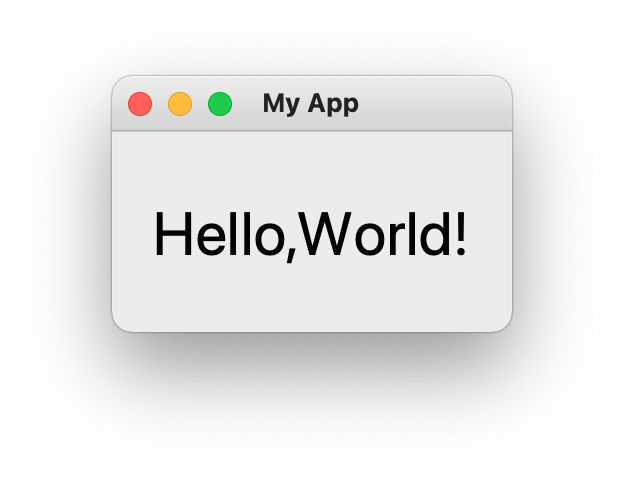
Den Anfang macht das QLabel-Widget, das man wohl als das simpelste Widget ansehen kann. Wie der Name bereits erahnen lässt, wird damit ein nicht interaktives Label erzeugt, das im folgenden Beispiel den Text „Hello, World!“ anzeigen soll.
Zunächst ist darauf zu achten, dass Qt und QLabel importiert werden, so dass die Import-Anweisungen nun folgendermaßen aussehen:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QLabel, QMainWindowZur Init-Funktion der Klasse MainWindow() ist dann folgender Code hinzuzufügen:
widget = QLabel(„Hello, World!“)
font = widget.font()
font.setPointSize(40)
widget.setFont(font)
widget.setAlignment(Qt.AlignHCenter | Qt.AlignVCenter)
self.setCentralWidget(widget)Der Code dürfte selbsterklärend sein. Interessant ist aber die Zeile
widget.setAlignment(Qt.AlignHCenter | Qt.AlignVCenter)Damit wird die Ausrichtung des Widgets festgelegt (horizontal und vertikal zentriert), wobei es sich bei AlignHCenter und AlignVCenter um zwei Attribute (auch als Flag bezeichnet) aus dem Namenraum Qt handelt.
Der komplette Code sieht jetzt wie folgt aus:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QLabel, QMainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QLabel mit Text")
widget = QLabel("Hello, World!")
font = widget.font()
font.setPointSize(30)
widget.setFont(font)
widget.setAlignment(Qt.AlignHCenter | Qt.AlignVCenter)
self.setCentralWidget(widget)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()QLabel mit Bild
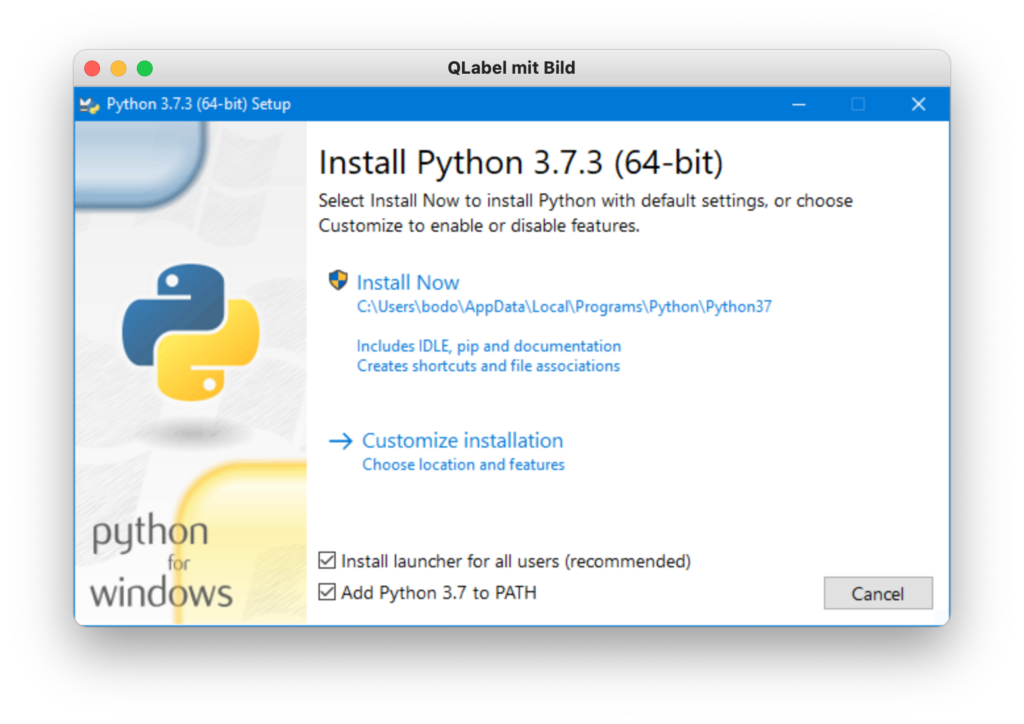
Das QLabel-Widget kann auch für die Darstellung eines Bildes verwendet werden. Für dieses Beispiel habe ich einen Screenshot vom Installationsprozess von Python unter Windows 10 erstellt. Dieses Bild, das die Bezeichnung „python-install.png“ trägt, kann mit folgendem Code dargestellt werden:
import sys
from PyQt5.QtGui import QPixmap
from PyQt5.QtWidgets import QApplication, QLabel, QMainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QLabel mit Bild")
widget = QLabel()
widget.setPixmap(QPixmap("python-install.png"))
widget.setScaledContents(True)
self.setCentralWidget(widget)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()Wie man sehen kann, bedarf es nur geringer Veränderungen. Anstelle des Imports von Qt mit
from PyQt5.QtCore import Qtwird QPixmap importiert:
from PyQt5.QtGui import QPixmapDas Label mit dem Bild wird mit diesen drei Zeilen realisiert:
widget = QLabel()
widget.setPixmap(QPixmap("python-install.png"))
widget.setScaledContents(True)Die Methode setScaledContents(True) sorgt dafür, dass das Bild das gesamte Fenster ausfüllt. Wenn das Fenster skalierbar ist, führt dies aber unter Umständen dazu, dass die Seitenverhältnisse nicht beibehalten werden.
Fazit
Das Erstellen eines QLabel-Widgets ist sehr einfach. Die Ausrichtung eines Widgets wird von den Attributen aus dem Qt-Namensraum vorgenommen. Neben den im Code verwendeten Attributen hätte man übrigens auch Qt.AlignCenter verwenden können. Außerdem könnte die Zuweisung des Textes („Hello, World!“) alternativ auch mithilfe der .setText()-Methode realisiert werden:
widget.setText("Hello, World!")Möchte man ein Bild darstellen, muss man zusätzlich QPixmap importieren und die Methode setPixmap() verwenden.
Weitere Artikel zu PyQt5
- Qt5 und Python
- Qt5-Fenster mit QMainWindow erstellen
- Einen einfachen Texteditor mit PyQt5 erstellen
- password_creator – Eine einfache Python-Qt5-Anwendung
Zuletzt aktualisiert am 8. Januar 2021