Für die Einrichtung von React Native auf einem macOS-System wird Homebrew benötigt. Sobald oder sofern dieser Paketmanager installiert ist, gebt Ihr die beiden folgenden Anweisungen im Terminal ein:
$ brew install node
$ brew install watchmanDamit steht der npm (Node Package Manager) zur Verfügung, mit dem nun React Native installiert werden kann:
$ npm install -g react-native-cliAn diesen Installationsschritten mag sich von Zeit zu Zeit etwas ändern. Werft deswegen ggf. einen Blick in Facebooks Online-Dokumentation.
Android
Für die Android-Entwicklung ist Android Studio erforderlich. Nach der Installation dieser Anwendung findet Ihr im Verzeichnis
/Users/[Benutzername]/Library/Android/sdkdas Andoid-SDK.
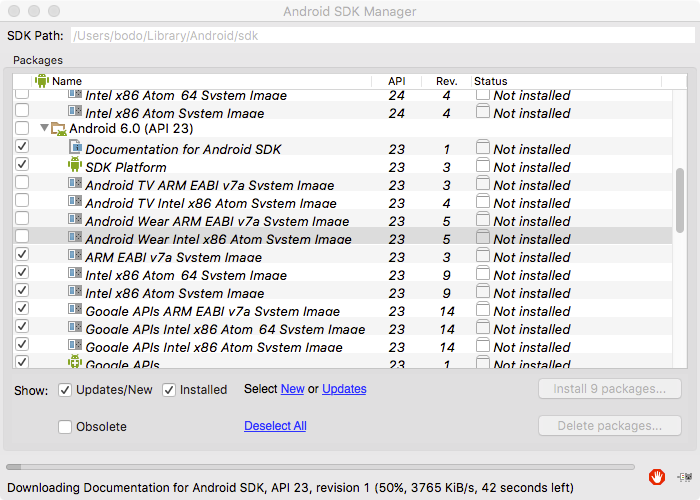
Im Startfenster von Android Studio befindet sich unten rechts die Option „Configure“. Nach einem Klick darauf kann aus dem Kontext-Menü der SDK Manager geöffnet werden. Wählt unter „SDK Platforms“ die für Euch relevanten Android-Versionen aus.
Sobald in Android Studio ein neues Projekt angelegt wurde, kann über
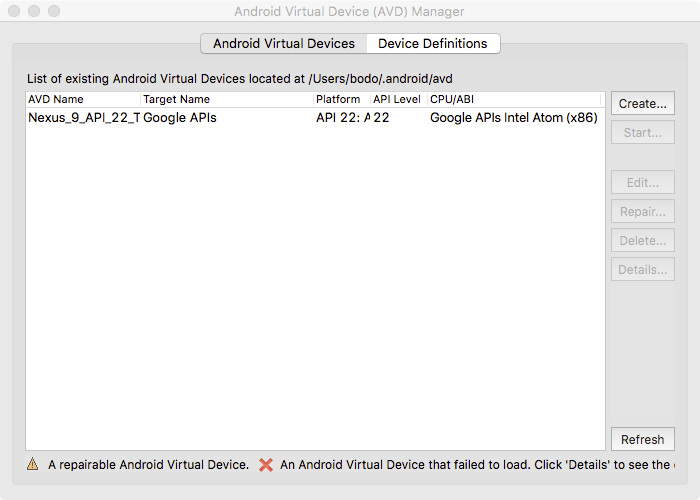
> Tools > Androidder Android Virtual Device (AVD) Manager gestartet und anschließend über „Create“ ein neues virtuelles Gerät hinzugefügt werden. Alternativ zu dieser Vorgehensweise kann man mit
$ cd /Users/[Benutzername]/Library/Android/sdk/toolsin das Verzeichnis tools wechseln und mit
./android avdden Android Virtual Device (AVD) Manager separat starten.
Die Vorbereitungen sind nun abgeschlossen, so dass es an der Zeit ist, ein erstes Projekt anzulegen:
$ react-native init ErstesProjektStartet anschließend den Emulator mit dem von Euch eingerichtetem Gerät:
- Dafür öffnet Ihr entweder ein Projekt in Android Studio und wählt dann im Menü unter
> Tools > Androidden AVD Manager aus oder - Ihr wechselt wieder in das Verzeichnis
cd /Users/[Benutzername]/Library/Android/sdk/toolsund gebt dann die Anweisung
./emulator @Nexus_6ein. Auf meinem Mac habe ich für mein Gerät die Bezeichnung „Nexus_6“ vergeben. Ihr müsst hier freilich den von Euch im AVD Manager gewählten Namen angeben.
Wechselt schließlich in das Verzeichnis „ErstesProjekt“ und startet das Projekt mit
$ react-native run-androidFalls Ihr eine Fehlermeldung dergestalt erhalten solltet, dass die passenden Build-Tools nicht gefunden werden können, stellt im Android SDK Manager unter „SDK Tools“ sicher, dass die entsprechenden Tools tatsächlich installiert sind.
iOS
Installiert die aktuellste Version von Xcode aus Apples App Store. Nach der Installation solltet Ihr Xcode zudem auch einmal starten, damit alle notwendigen Ordner und Konfigurationsdateien erzeugt werden. Anschließend kann Xcode wieder beendet werden.
Legt dann ein neues Projekt an, wechselt in das Projekt-Verzeichnis und startet das Projekt:
$ react-native init ErstesProjekt
$ cd ErstesProjekt
$ react-native run-iosDadurch wird automatisch der iOS-Simulator mit dem noch leeren Projekt gestartet.