Farben können per Code, genauer gesagt mit einer UIColor Extension, festgelegt werden. Darüber hinaus ist es möglich, in Xcodes Assets Farben zu definieren, die dann im Interface Builder verfügbar sind. Beginnen wir mit der Extension:
let backGround = UIColor(red: 215/255, green: 228/255, blue: 233/255, alpha: 1)Mit einer Extension könnte man es noch etwas übersichtlicher gestalten:
extension UIColor
{
convenience init(red: Int, green: Int, blue: Int)
{
let newRed = CGFloat(red)/255
let newGreen = CGFloat(green)/255
let newBlue = CGFloat(blue)/255
self.init(red: newRed, green: newGreen, blue: newBlue, alpha: 1.0)
}
}
let backGround = UIColor(red: 215, green: 228, blue: 233)Seit iOS 11 / Swift 4 ist es jedoch einfacher geworden. Denn Farben können seitdem im Assets-Katalog festgelegt und so global verfügbar gemacht werden. Eine so definierte Farbe kann dann auch im Interface Builder ausgewählt werden.
Interface Builder
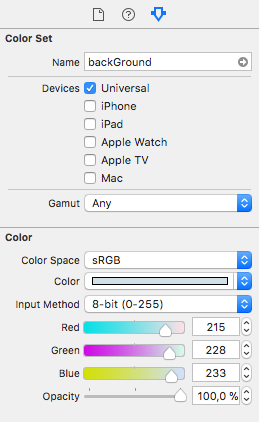
Dafür wählt man Assets.xcassets aus. Dort sollte zumindest der Eintrag “AppIcon” vorhanden sein. Klickt nun mit der rechten Maustaste unterhalb dieses Eintrags die freie Fläche an und wählt dann “New Color Set” aus. Dies führt dazu, dass eine neue “leere” Farbe mit der Bezeichnung “Color” hinzugefügt wird. Zur Bearbeitung dieser Farbe muss jetzt der Attributes inspector aufgerufen werden (Tastenkombination alt + cmd + 4). Wie Ihr dem Screenshot entnehmen könnt, lassen sich die Farbwerte unter “Red”, “Green” und “Blue” eintragen.

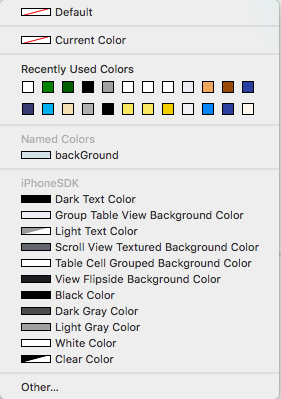
Im Interface Builder findet man nun – nach der Auswahl eines Elements – im Attributes inspector die so definierte Farbe im Abschnitt “Named Colors”.

Und im Code kann diese Farbe wie folgt zugewiesen werden:
let backGround = UIColor(named: "backGround")SwiftUI
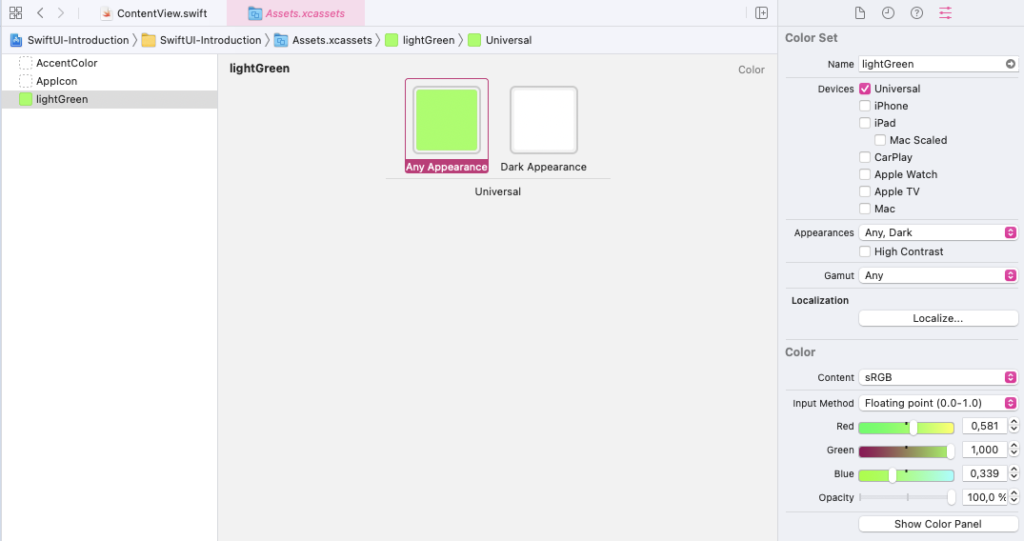
Und wie sieht es in SwiftUI aus? Auch hier wählt man zunächst Assets.xcassets aus. Im folgenden Beispiel soll eine neue Farbe mit der Bezeichnung „lightGreen“ definiert werden.

Anschließend wird die Farbe wie folgt zugewiesen:
Color("lightGreen")
.edgesIgnoringSafeArea(.all)In diesem Beispiel wurde zusätzlich der Modifier .edgesIgnoringSafeArea hinzugefügt, damit die Farbe die gesamte Ansicht ausfüllt.
Fazit
Welchen Weg man bei der Festlegung der Farbe wählt, ist freilich Geschmacksache. Die Definition über den Assets-Katalog hat aber den Vorteil, dass die Farbe sowohl im Interface Builder als auch im Code zur Verfügung steht. Außerdem kann man eine Farbe an einem Ort — dem Assets-Katalog — modifizieren.
Zuletzt aktualisiert am 9. Dezember 2020