In diesem Tutorial wird erklärt, wie in Swift die Ecken eines Buttons mithilfe der CALayer-Eigenschaft abgerundet werden können. Dafür existiert die CALayer Property cornerRadius. Anhand einer iOS-App, die lediglich “Hello World!” anzeigen soll, wird die Umsetzung gezeigt.
Wer mit der Erstellung eines Xcode-Projektes vertraut ist, kann direkt zum Abschnitt “Den Button modifizieren” weiter unten auf dieser Seite navigieren.
Das Grundgerüst
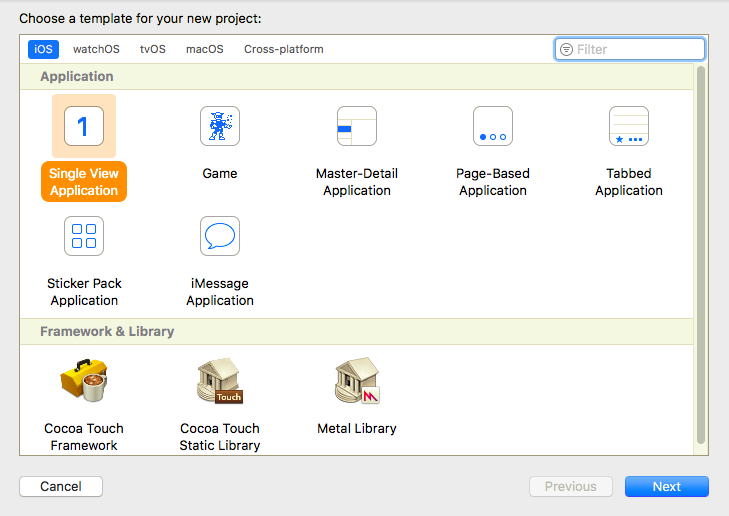
Startet Xcode und legt ein neues Projekt an. Wählt im Abschnitt iOS als Applikations-Typ “Single View Application” aus.
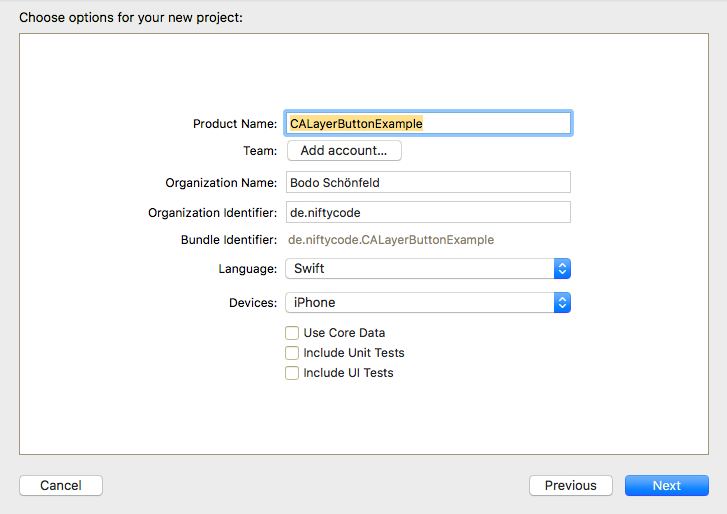
Im nächsten Fenster gebt Ihr dem Projekt einen Namen. In meinem Fall heißt die App “CALayerButtonExample”. Achtet darauf, dass “Swift” als Sprache ausgewählt ist, und es sich um eine iPhone-App handelt. Etwaige Häkchen bei Core Data oder den Tests müssen nicht gesetzt werden.
Nach einem Klick auf “Next” kann im nächsten Fenster das Zielverzeichnis festgelegt werden. “Create Git Repository on” lasst Ihr deaktiviert.
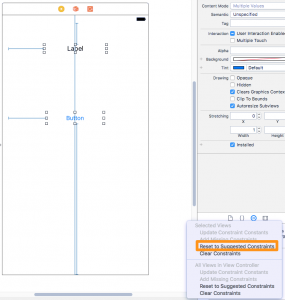
Kümmern wir uns im Interface Builder (IB) zunächst um das Aussehen der App. Öffnet dazu “Main.storyboard” und fügt zur View ein UILabel und einen UIButton hinzu. Hinsichtlich des Aussehens mache ich nicht viel Aufhebens, sondern zentriere und vergrößere die Elemente etwas.
Ihr solltet nun das Label und den Button auswählen, unten rechts auf “Resolve Auto Layout Issues” klicken und unter “Selected Views” die Option “Reset to Suggested Constraints” auswählen. Damit werden alle erforderlichen Constraints hinzugefügt, so dass die Elemente später an der richtigen Stelle dargestellt werden.
Um sicherzustellen, dass alles funktioniert, könnt Ihr nun Euer Projekt kompilieren und im Simulator einmal ausführen.
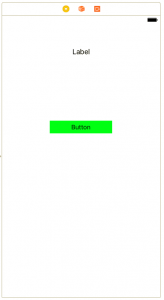
Als nächstes soll der Button einen grünen Hintergrund erhalten. Wählt Ihn dazu aus und sucht im Attributes Inspector im Bereich View nach Background. Dort kann die Hintergrundfarbe definiert werden. Da der blaue Text “Button” jetzt schwer zu lesen ist, habe ich zusätzlich noch bei Text Color die Farbe auf “Dark Text Color” gesetzt.
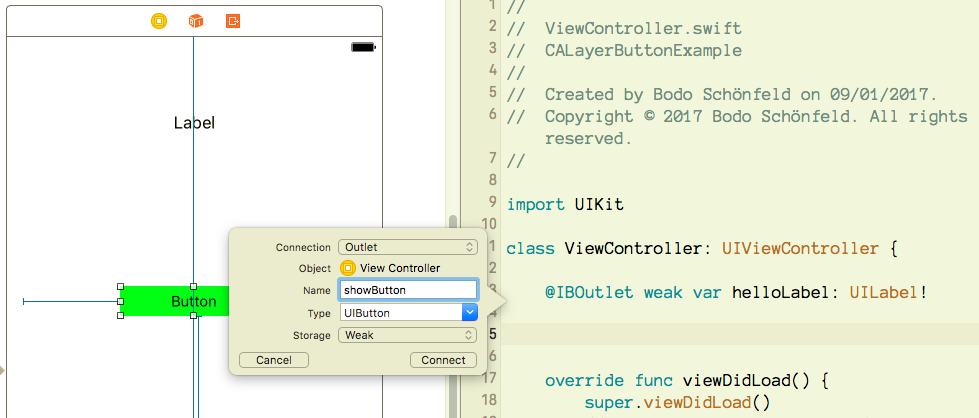
Damit Interaktionen möglich sind, müssen die UI-Elemente nun noch mit der Controller-Klasse (hier: ViewController) verknüpft werden. Dafür nutze ich den “Assistant Editor”, der über die obere rechte Button-Leiste geöffnet werden kann. Anschließend ziehe ich bei gedrückter Ctrl-Taste mit der linken Maustaste eine Linie vom Label und anschließend vom Button in die Controller-Klasse. Dies veranlaßt Xcode dazu, in der Klasse ViewController die erforderlichen Outlets zu generieren.
Letztendlich erhalte ich nachfolgenden Code, wobei ich mein Label als “helloLabel” und meinen Button als “showButton” bezeichnet habe.
class ViewController: UIViewController {
// IB outlets
@IBOutlet weak var helloLabel: UILabel!
@IBOutlet weak var showButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Code goes here...
}
}Die Methode didReceiveMemoryWarning() habe ich gelöscht, da sie nicht benötigt wird.
Den Button modifizieren
Nun geht es daran, die Ecken abzurunden. Wie bereits erwähnt, nutzen wir dazu die CALayer Property cornerRadius. Der erforderliche Code wird in die Methode viewDidLoad() eingefügt:
override func viewDidLoad() {
super.viewDidLoad()
showButton.layer.cornerRadius = 15
}Die Code-Zeile ist recht simpel: Mit
showButton.layer.cornerRadiussoll cornerRadius festgelegt werden. Je größer der zugewiesene Wert ist, dester deutlicher ist die Rundung. Eine sehr gleichmäßige Form erhaltet Ihr übrigens, wenn die Höhe des Buttons durch zwei dividiert wird:
showButton.layer.cornerRadius = showButton.bounds.height/2.0IBAction hinzufügen
Aber es fehlt noch etwas: Bei einer Berührung des Buttons soll “Hello World!” angezeigt werden. Dafür muss der Button wiederum mit dem ViewController verknüpft werden. Diesmal erzeugen wir aber kein Outlet, sondern eine Action. Dafür nutze ich wiederum den “Assistant Editor” im Interface Builder, der über die obere rechte Button-Leiste geöffnet werden kann. Anschließend ziehe ich bei gedrückter Ctrl-Taste mit der linken Maustaste eine Linie vom Button in die Controller-Klasse. Bei Connection muss nun aber Action ausgewählt werden. Als Name verwende ich showText.
In der ViewController-Klasse findet sich nun folgender Code:
@IBAction func showText(_ sender: Any) {}Zu dieser Methode fügt Ihr folgende Zeile hinzu:
helloLabel.text = "Hello World!"Persönlich finde ich es übrigens schöner, anstelle des Parametertyps “Any” den spezielleren Typ “UIButton” zu verwenden. Der komplette Code sieht dann wie folgt aus:
import UIKit
class ViewController: UIViewController {
// IB outlets
@IBOutlet weak var helloLabel: UILabel!
@IBOutlet weak var showButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
showButton.layer.cornerRadius = 15
//showButton.layer.cornerRadius = showButton.bounds.height/2.0
}
@IBAction func showText(_ sender: UIButton) {
helloLabel.text = "Hello World!"
}
}