Tkinter – Grid Layout Manager
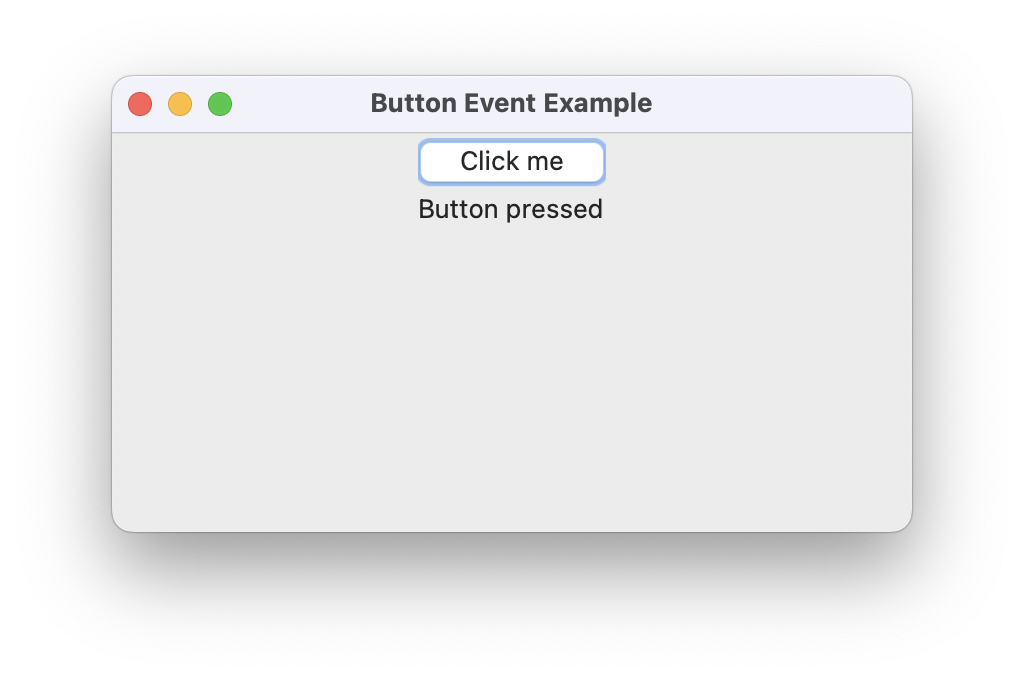
Im vorherigen Blogbeitrag zum Thema Tkinter ging es um die Verwendung einer Klasse. Hier nochmal der Code zum dort gezeigten Beispiel: Widgets hinzufügen Dieses Beispiel wird nunmehr um Widgets erweitert. Anstatt die Widgets direkt zum Programmfensters hinzuzufügen, soll hier aber ein Frame-Widget verwendet werden. Alle übrigen Widgets sollen dann Bestandteil dieses Frames sein: Dabei wird mit padding für ausreichend Abstand … Weiterlesen …