Vor der Einführung von SwiftUI wurde eine Tabellenansicht mithilfe des UITableViewControllers realisiert. Und für die Navigation griff man auf einen UINavigationController zurück. In diesem Blogbeitrag geht es darum, dies in SwiftUI mit einer List — eingebettet in einer NavigationView — umzusetzen.
Rückblick: Die App “kiel-info”
Die Verwendung eines UITableViewControllers hatte ich seinerzeit anhand des Projekts “kiel-info” demonstriert, das über mein Github-Repository heruntergeladen werden kann.
git clone https://github.com/niftycode/kiel-info.git
In jenem Projekt wird die Tabellenansicht in der Klasse StartViewController realisiert:
class StartViewController: UITableViewController {
}Dort finden sich die hierfür erforderlichen Methoden
override func tableView(_ tableView: UITableView,
numberOfRowsInSection section: Int) -> Int { }und
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell { }Das Layout der Zellen wurde in die Methode
func configureTextForCell(_ cell: UITableViewCell,
withItemData item: ItemData) { }ausgelagert, und die anzuzeigenden Daten stehen in der Datei “items.json”.
Die Zukunft: SwiftUI
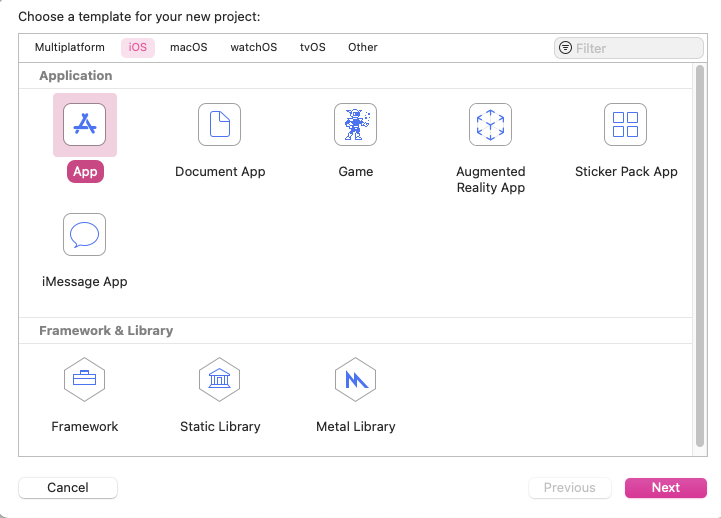
Wie könnte die App kiel-info nun in SwiftUI aussehen? Es beginnt zunächst mit dem Anlegen eines neuen Projekts, was uns zunächst zum Template-Fenster führt. Hier ist unter “iOS” als Typ “App” auszuwählen.

Es folgt das Optionen-Fenster. Als App-Name verwende ich “kiel-info-swiftui”; freilich könnt Ihr hier auch irgendeinen anderen Namen vergeben. Darunter folgt dann Euer “Organization Identifier”. Und dann kommen die entscheidenden Einstellungen:
- Interface: SwiftUI
- Life Cycle: SwiftUI App
- Language: Swift
Bei “Use Core Data” und “Include Tests” müssen für dieses Projekt keine Häkchen gesetzt werden. Abschließend wählt Ihr einen Speicherort und dann kann es auch schon losgehen.
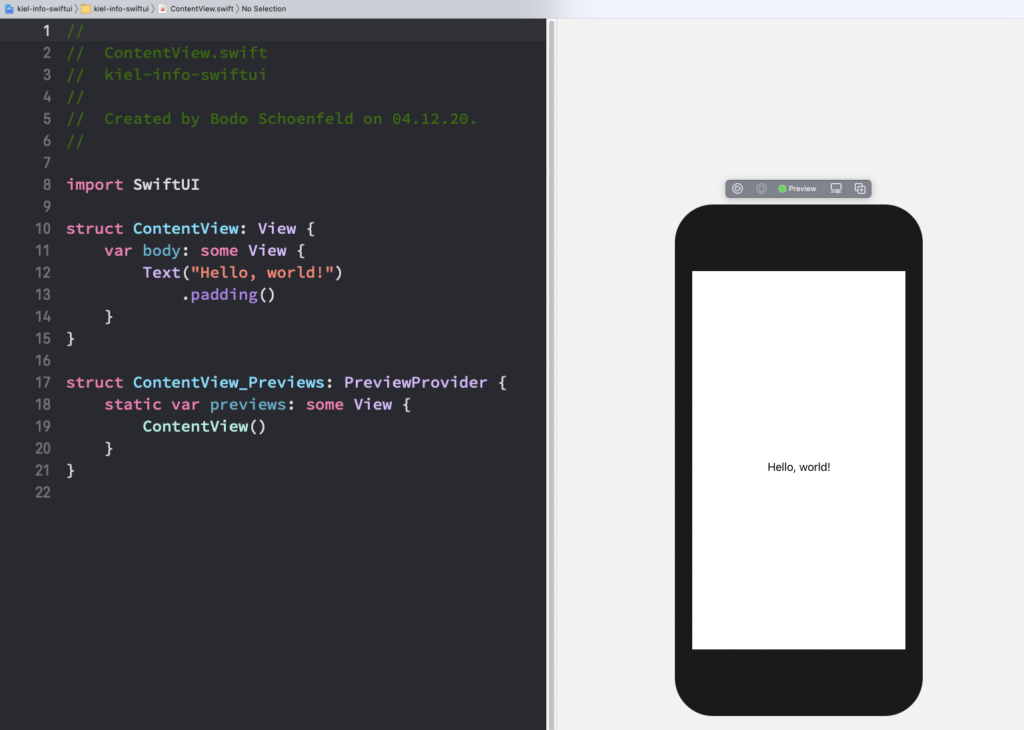
Ort des Geschehens ist in diesem Beispiel die Datei “ContentView.swift”, die standardmäßig folgenden Code enthält:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Rechts vom Editor-Fenster befindet sich die Preview. Ihr müsst vermutlich “Resume” anklicken, damit eine Voransicht erstellt wird. Es sollte dann eine iPhone-Silhouette erscheinen, die “Hello, world!” anzeigt.

Möglich wird dies durch ContentView, eine Struktur (struct), die dem Protokoll View entsprechen muss. Dieses Protokoll verlangt die computed property body. Zurückgegeben wird some view, ein opaque return type. Und schließlich soll durch diese ContentView “Hello, world!” angezeigt werden, was durch das UI-Element Text() erreicht wird.
Da die ContentView für das Anzeigen von UI-Elementen verantwortlich ist, müssen hier die erforderlichen Anpassungen vorgenommen werden. Ziel ist es, eine Tabellenansicht zu erzeugen. Dafür muss Text() durch List ersetzt werden. Der Code sieht dann wie folgt aus:
struct ContentView: View {
var body: some View {
List {
Text("Verwaltung")
Text("Hochschulen")
Text("Wochenmärkte")
Text("Finanzämter")
}
}
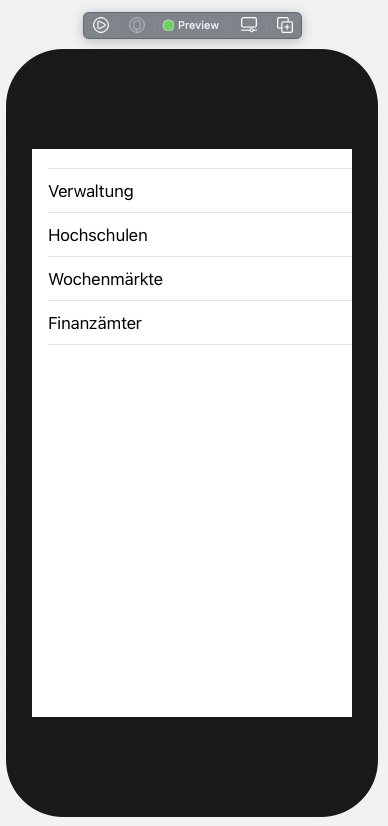
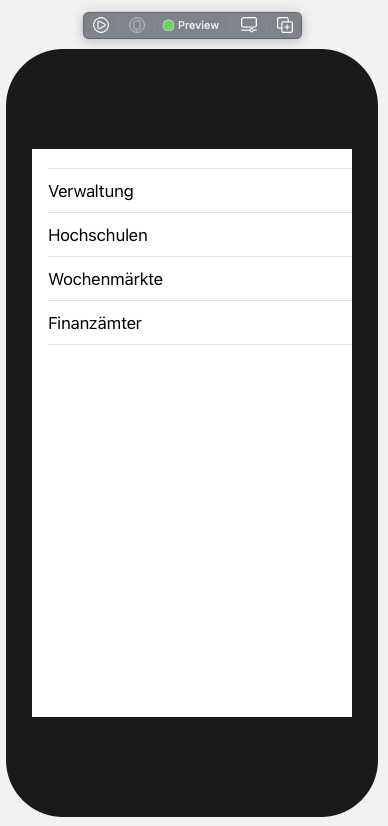
}In der Voransicht erscheint nun eine Tabelle, die jener UITableView aus “kiel-info” schon recht ähnlich sieht.

Mit List haben wir damit das erste Ziel, das Erzeugen einer Tabelle, erreicht. Als nächstes folgt die Implementierung einer NavigationView, die für die Navigation verantwortlich ist. Dazu muss List einfach in NavigationView eingebettet werden:
NavigationView {
List {
Text("Verwaltung")
Text("Hochschulen")
Text("Wochenmärkte")
Text("Finanzämter")
}
}Hierzu ein Tipp: Man kann den einzubettenden Code, hier also List {}, mit der Maus markieren und anschließend nach einem Rechtsklick “Show Code Actions” auswählen. Jetzt steht als Option unter anderem “Embed…” zur Verfügung. Sobald diese Option angeklickt wurde, erscheint im Code ein Platzhalter, der zu “NavigationView” umbenannt werden kann.
Darüber hinaus soll die Tabelle die Überschrift „Kiel-Info“ erhalten, was mit .navigationBarTitle() schnell erledigt ist, so dass der Code nun wie folgt aussieht:
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("Verwaltung")
Text("Hochschulen")
Text("Wochenmärkte")
Text("Finanzämter")
}
.navigationBarTitle("Kiel-Info")
}
}
}Und damit habt Ihr
- die ContentView,
- die NavigationView,
- sowie List und
- Text
kennengelernt. Wie Ihr feststellen konntet, ist der Aufwand im Vergleich zu einer UIKit-App wesentlich geringer.
Zum Abschluss noch ein Wort zu ContentView_Previews. Diese Struktur ist für das Erzeugen der Voransicht verantwortlich. In diesem Fall also der ContentView. Dementsprechend enthält die Eigenschaft previews diese Ansicht, genauer gesagt eine Instanz von ContentView:
static var previews: some View {
ContentView()
}Zuletzt aktualisiert am 1. Oktober 2025