Wenn es um die Visualisierung von Daten mit Python geht, wird man häufig an Matplotlib denken. Damit ist es möglich, Diagramme für den lokalen Einsatz zu erstellen. In diesem Blog hatte ich bereits einige Beispiele dazu veröffentlicht. Darüber hinaus existieren aber noch weitere Frameworks. Eines davon möchte ich in diesem Artikel kurz vorstellen: Plotly. Der Unterschied zu Matplotlib besteht, darin, dass mit Plotly Diagramme erstellt werden können, die für eine Webseite geeignet sind.
Die Installation erfolgt via pip:
$ pip install plotly # Windows
$ pip3 install plotly # Linux, macOSZusätzlich muss pandas installiert sein. Andernfalls wird es zu einer Fehlermeldung kommen.
$ pip install pandas # Windows
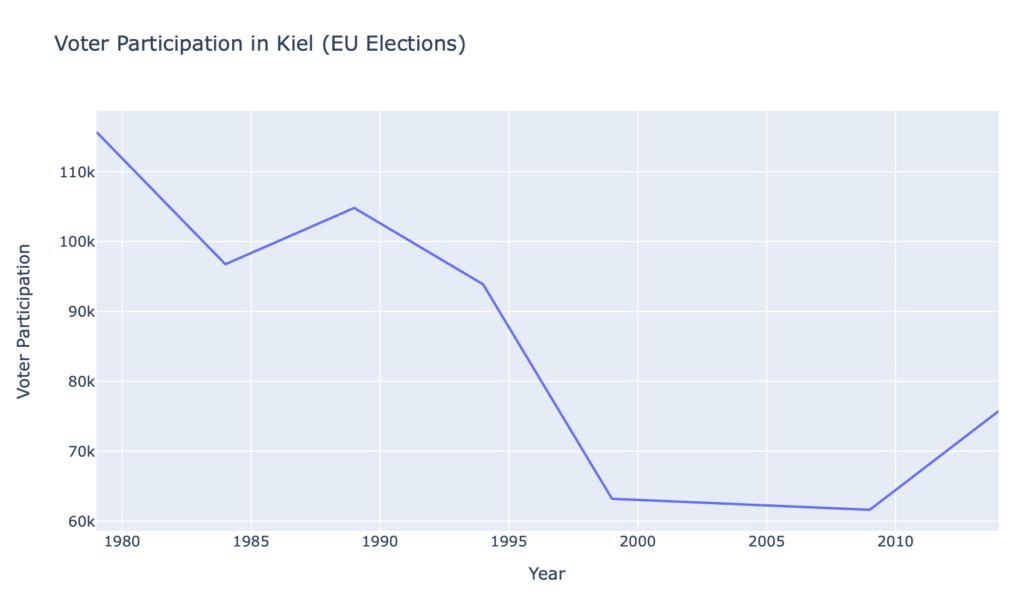
$ pip3 install pandas # Linux, macOSIn diesem Beispiel geht es um das Erstellen eines Liniendiagramms. Als Datensatz verwende ich „Europawahlen in Kiel“, bereitgestellt vom Open-Data-Portal der Stadt Kiel. Dabei habe ich aus der entsprechenden CSV-Datei nur die Werte zur Wahlbeteiligung herausgesucht.
Zunächst ist es erforderlich plotly oder genauer gesagt plotly.express zu importieren:
import plotly.express as pxEs folgen die Werte (Jahre und Wahlbeteiligung), also zwei Listen, die den Variablen jahre und wahlbeteiligung zugewiesen werden:
jahre = [1979, 1984, 1989, 1994, 1999, 2004, 2009, 2014]
wahlbeteiligung = [115684, 96752, 104815, 93879, 63185, 62414, 61611, 75741]Für die Jahreszahlen wird der Datentyp int verwendet, Strings wären aber auch möglich.
Als nächstes kommt auch schon plotly.express zum Einsatz:
fig = px.line(
x=jahre,
y=wahlbeteiligung,
title="Wahlbeteiligung in Kiel (EU-Wahlen)")Mit folgender Code-Zeile wird dann eine HTML-Datei generiert, wobei auto_open=True dazu führt, dass das Diagramm bzw. die HTML-Datei sofort im Browser angezeigt wird:
fig.write_html("eu-wahlen.html", auto_open=True)Die X- und die Y-Achse lassen sich durch das Hinzufügen von Labels auch beschriften:
fig = px.line(
x=jahre,
y=wahlbeteiligung,
title="Wahlbeteiligung in Kiel (EU-Wahlen)",
labels={"x": "Jahre", "y": "Wahlbeteiligung"},
)Zum Schluss nochmal der gesamte Code:
import plotly.express as px
jahre = [1979, 1984, 1989, 1994, 1999, 2004, 2009, 2014]
wahlbeteiligung = [115684, 96752, 104815, 93879, 63185, 62414, 61611, 75741]
fig = px.line(
x=jahre,
y=wahlbeteiligung,
title="Wahlbeteiligung in Kiel (EU-Wahlen)",
labels={"x": "Jahre", "y": "Wahlbeteiligung"},
)
fig.write_html("eu-wahlen.html", auto_open=True)