In einem älteren Blogbeitrag ging es um die Erstellung eines CALayer-Objekts, um basierend darauf ein rundes Bild mit einer Umrandung erzeugen zu können. Im Ergebnis erhielt man diese Ansicht:
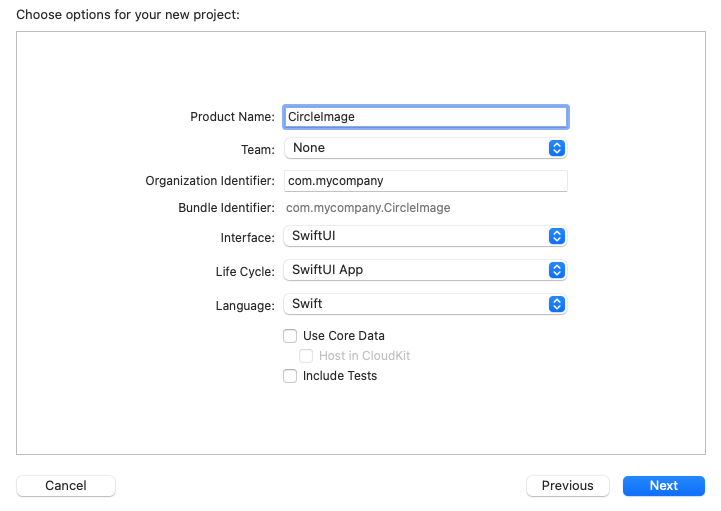
Wie sieht dies nun SwiftUI aus? Zunächst habe ich ein neues SwiftUI-Projekt angelegt, das ich den Namen „CircleImage“ gegeben habe.
Dabei wird automatisch die Datei „ContentView.swift“ angelegt, die den Einstiegspunkt für eine SwiftUI-App darstellt. Standardmäßig erhält diese Datei folgenden Code:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
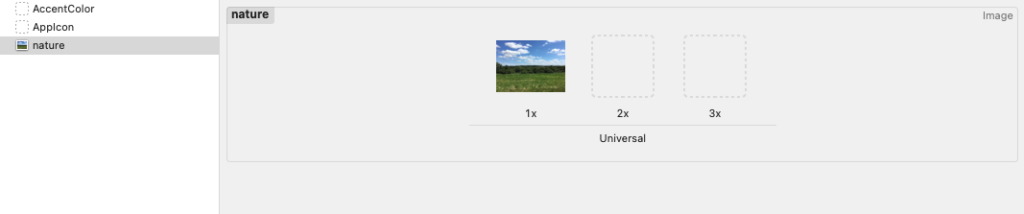
}Als nächstes habe ich zum Assets-Katalog ein Bild hinzugefügt, das den Namen „nature@2x.jpg“ hat und 600×450 Pixel groß ist. Dafür müsst Ihr im Projekt-Navigator einfach auf „Assets.xcassets“ klicken und das Bild dort hineinziehen.
Zurück in der Datei „ContentView.swift“ entfernt Ihr nun folgenden Code:
Text("Hello, world!")
.padding()Denn anstelle des Textes „Hello, world!“, soll an dieser Stelle das Bild angezeigt werden, was durch folgenden Code erreicht wird:
Image("nature")
.clipShape(Circle())
.overlay(Circle().stroke(Color.green, lineWidth: 4))
.shadow(radius: 7)Mit Image() wird das Bild hinzugefügt. Anschließend legen wir mit clipShape(Circle()) die Form fest. Es folgt dann noch die grüne Umrandung mit einer Breite von „4“ und ein Schatteneffekt.
Als Fazit lässt sich festhalten, dass mit SwiftUI sowohl das Hinzufügen eines Bildes zu einer View, als auch die Anpassung des Aussehens wesentlich einfacher geworden ist.