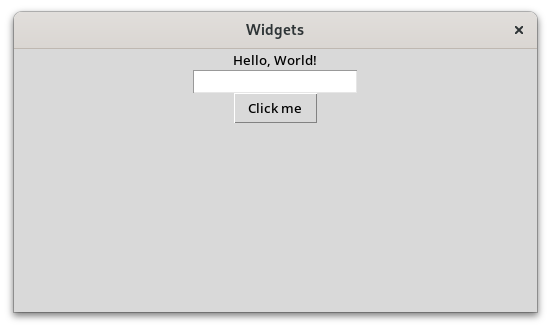
In einem älteren Beispiel wurden Widgets vorgestellt. Genauer gesagt wurden drei Widgets erstellt (Label, Entry und Button). Hier nochmal der dazugehörige Code:
#! /usr/bin/env python3
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Widgets")
root.geometry("400x200")
label = ttk.Label(master=root, text="Hello, World!")
label.pack()
entry = ttk.Entry(master=root)
entry.pack()
button = ttk.Button(master=root, text="Click me")
button.pack()
root.mainloop()Nach Ausführung dieses Codes wird ein Fenster mir drei Widgets angezeigt:
Ausgabe in der Konsole
Wenn man auf den Button klickt, passiert jedoch gar nichts. Dies soll nun geändert werden. Da das Entry-Widget für dieses Beispiel nicht benötigt wird, wird es entfernt. Dafür wird die Funktion button_pressed() hinzugefügt:
def button_pressed():
print("Button is pressed!")Die print()-Funktion soll ausgeführt werden, sobald das Ereignis Button-drücken ausgeführt wird. Damit dies funktioniert, muss das Ereignis an die Funktion button_pressed() gebunden werden. Dies wird als Callback bezeichnet. Realisiert wird dies über eine Ergänzung der Button-Parameter. In diesem Fall wird command=button_pressed hinzugefügt, so dass der vollständige Code jetzt so aussieht:
#! /usr/bin/env python3
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Button Event Example")
root.geometry("400x200")
def button_pressed():
print("Button pressed!")
button = ttk.Button(master=root,
text="Click me",
command=button_pressed) # <- neu
button.pack()
root.mainloop()Sobald der Nutzer auf den Button klickt wird jetzt „Button pressed!“ ausgegeben.
Der Parameter command stellt eine Referenz zur Callback-Funktion dar, die aufgerufen werden soll, sobald der Button gedrückt wird. Wichtig ist, dass die Callback-Funktion vorhanden ist, bevor der Aufruf über command erfolgt.
Ausgabe in einem Label-Widget
Normalerweise wird man Text nicht in der Konsole ausgeben wollen, sondern in einem anderen Widget, z.B. einem Label. Um dies zu demonstrieren wird nun zum Code ein Label unterhalb des Buttons hinzugefügt:
output = tk.StringVar()
label = ttk.Label(master=root, textvariable=output)
label.pack()Hier kommt etwas Neues hinzu: Tkinter-Kontrollvariablen. Es handelt es sich dabei um besondere Tkinter-Objekte, die Daten speichern können. So eine Kontrollvariable ist StringVar, die für Zeichenketten verwendet wird. Über das textvariable-Argument wird das StringVar-Objekt an das Label-Widget gebunden.
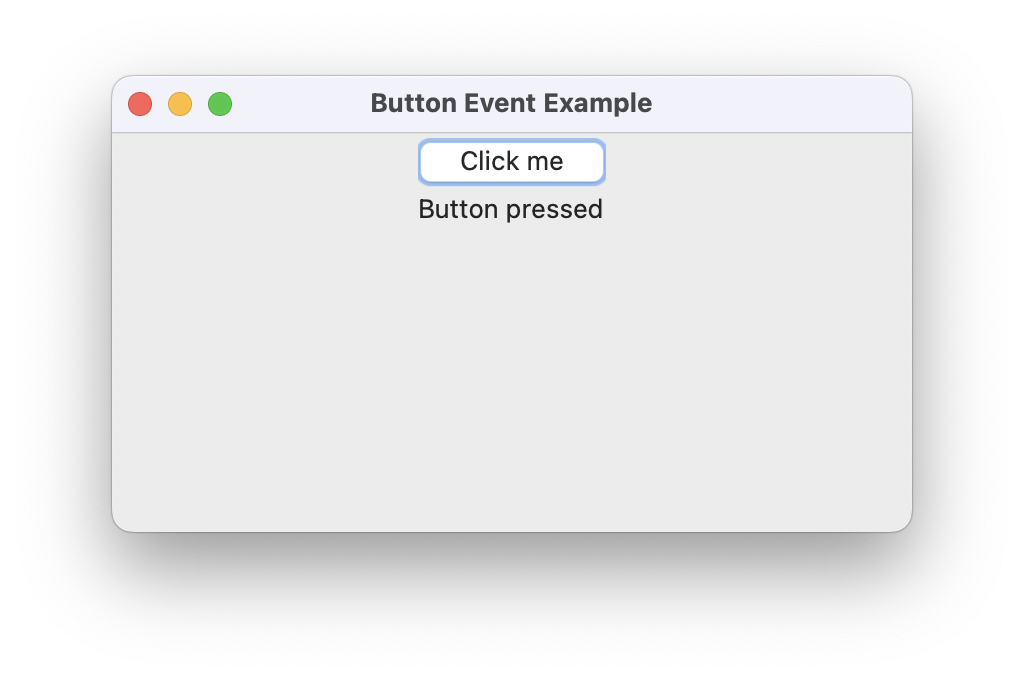
Um schließlich den Text im Label-Widget anzuzeigen, kommt in der Funktion button_pressed() die Methode set() zur Anwendung:
def button_pressed():
output.set("Button pressed")Der vollständige Code sieht nun folgendermaßen aus:
#! /usr/bin/env python3
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Button Event Example")
root.geometry("400x200")
def button_pressed():
output.set("Button pressed")
button = ttk.Button(master=root,
text="Click me",
command=button_pressed)
button.pack()
output = tk.StringVar()
label = ttk.Label(master=root, textvariable=output)
label.pack()
root.mainloop()Zuletzt aktualisiert am 6. November 2023