Grundlagen
Zunächst stellt sich die Frage: Was ist CALayer? Apples Dokumentation zur CALayer-Klasse beantwortet dies so:
The
CALayerclass manages image-based content and allows you to perform animations on that content. Layers are often used to provide the backing store for views but can also be used without a view to display content.
CALayer kommt also dann ins Spiel, wenn es darum geht, grafische Elemente darzustellen und ggf. auch zu animieren. Es kann insbesondere dann eine Rolle spielen, wenn man mit dem, was UIView zu bieten hat, nicht mehr weiterkommt.
Ein Layer kann sehr einfach erzeugt werden:
var myLayer = CALayer()CALayer stellt zahlreiche Properties bereit, mit denen das Aussehen eines Layers angepasst werden kann. Nachfolgend stelle ich diejenigen vor, die für die Praxis wohl die meiste Bedeutung haben:
Festlegung von Stärke und Farbe der Umrandung einer Form:
- borderWidth
- borderColor
Schatteneffekte:
- shadowRadius
- shadowOffset
- shadowColor
- shadowPath
Ecken abrunden:
- cornerRadius
Playground-Demo
Alle Theorie ist grau. Deswegen schauen wir uns das nun in einem kleinen Beispiel an. Dafür erstellen wir mit Xcode einen neuen Playground. Denn damit kann man auf einfache und schnelle Weise etwas ausprobieren, ohne in Xcode ein neues Projekt anlegen zu müssen. Startet also Xcode und wählt im Startbildschirm “Get started with a playground” aus.
Nach dem Import von Cocoa oder UIKit müsst Ihr zunächst XCPlayground importieren. Euer Playground beginnt also mit:
import UIKit
import PlaygroundSupportAls nächstes erzeugen wir eine View mit einer grünen Hintergrundfarbe (oder welche Farbe Euch auch immer gefallen mag):
var demoView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
demoView.backgroundColor = UIColor(red: 0.63, green: 0.84, blue: 0.35, alpha: 1.0)Damit diese nun auch im Playground gerendert werden kann, muss nun folgende Zeile hinzugefügt werden:
PlaygroundPage.current.liveView = demoViewDazu eine kleine Anmerkung: In älteren Beispielen mag Euch diesbezüglich XCPShowView oder XCPlaygroundPage über den Weg gelaufen sein. Diese Funktionen gelten aber mittlerweile als veraltet. An ihre Stelle ist PlaygroundPage aus dem Modul PlaygroundSupport getreten.
Falls Ihr in Eurem Playground keine View zu Gesicht bekommt, liegt das daran, dass der Assistant Editor nicht geöffnet ist. Ihr findet ihn unter:
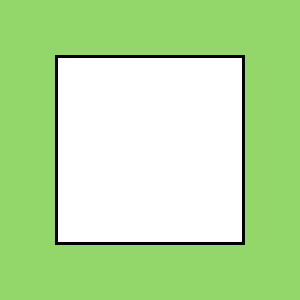
-> View -> Assistant Editor -> Show Assistant EditorZu der erstellten View soll nun – mittig – ein weißes Quadrat mit schwarzer Umrandung hinzugefügt werden. Mit anderen Worten: Es ist nun an der Zeit, ein Layer-Objekt zu erzeugen:
var layer = CALayer()Und nun wenden wir einige Properties an…
layer.bounds = CGRect(x: 0, y: 0, width: 190, height: 190)
layer.position = CGPoint(x: 300/2, y: 300/2)
layer.backgroundColor = UIColor.white.cgColor
layer.borderWidth = 3
layer.borderColor = UIColor.black.cgColor…und fügen unser Layer-Objekt zur View hinzu:
demoView.layer.addSublayer(layer)Fertig!
Den Code zu diesem CALayer-Beispiel könnt Ihr bei Github herunterladen. Probiert damit doch noch andere Properties aus. Eine Übersicht dazu findet Ihr in der Apple-Dokumentation zu CALayer.
Nach dieser Einführung zu CALayer geht es im zweiten Teil darum, ein UIImage zu modifizieren.
Zuletzt aktualisiert am 12. Oktober 2017