Swift ist mittlerweile in Version 6 erschienen. Daher ist es mal wieder an der Zeit, ältere Beiträge entweder zu löschen oder zu aktualisieren. Dies ist der aktualisierte Artikel zu Playgrounds in Xcode. Dabei handelt es sich um eine interaktive Arbeitsumgebung, mit der sich Swift-Code ausprobieren lässt.
Xcode installieren und einrichten
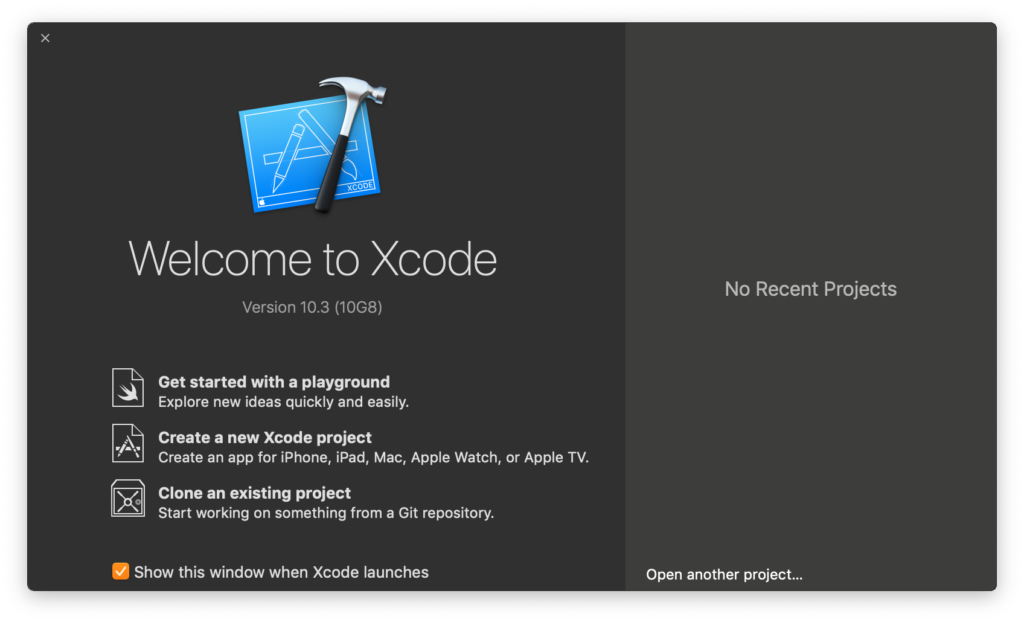
Apples Entwicklungsumgebung Xcode kann kostenlos über den App Store bezogen werden. Mittlerweile liegt Xcode in Version 26.x vor. Nach der Installation könnt Ihr Xcode starten, und es erscheint folgendes Fenster:
Klickt nach dem Start in der Menüleiste auf
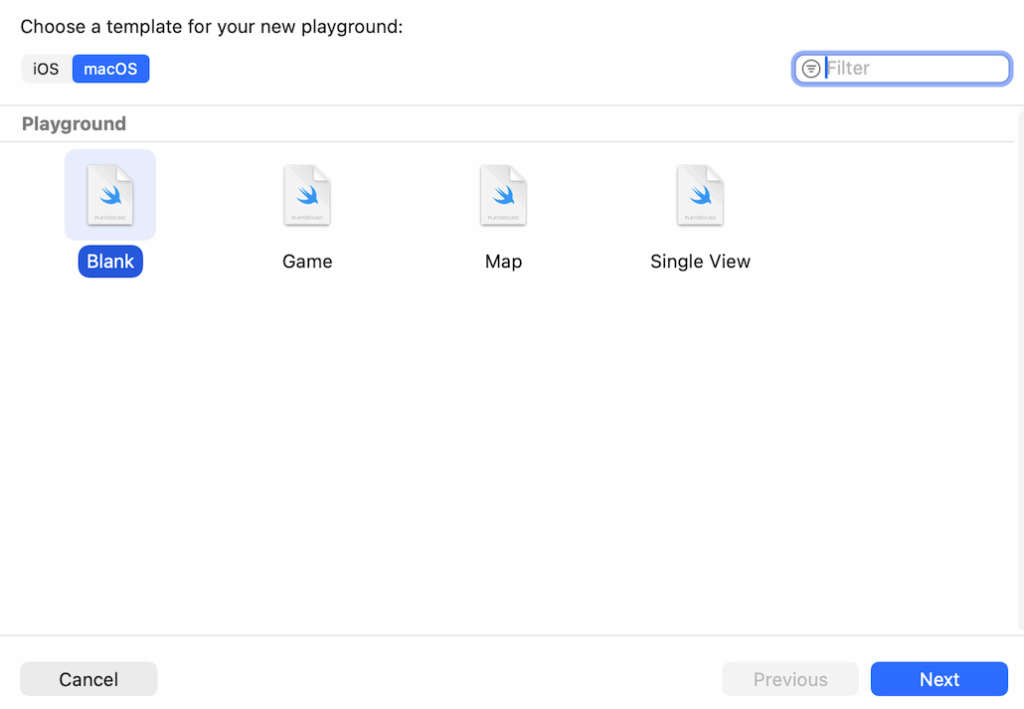
> File > New > Playground...Im sich öffnenden Fenster könnt Ihr nun eine Vorlage wählen, wobei zwischen macOS- und iOS-Vorlagen differenziert wird:
In älteren Xcode-Versionen war es übrigens möglich, direkt im Startfenster „Get startet with a Playground“ auszuwählen. Diesen Weg gibt es mittlerweile nicht mehr.

Bevor wir uns aber mit dem sich öffnenden Code-Editor beschäftigen, werfen wir einen Blick in die Preferences von Xcode.
> Xcode > PreferencesVon Interesse ist hier zunächst der Bereich „Fonts & Colors“. Denn hier kann ein Theme ausgewählt und angepasst werden. Über den Plus-Button unterhalb der Theme-Liste kann man zudem neue Themes hinzufügen.
Falls bei Eurer Xcode-Version die Zeilennummerierung deaktiviert sein sollte, könnt Ihr sie im Bereich „Text Editing“ aktivieren.
Der Editor: „Hello, playground“
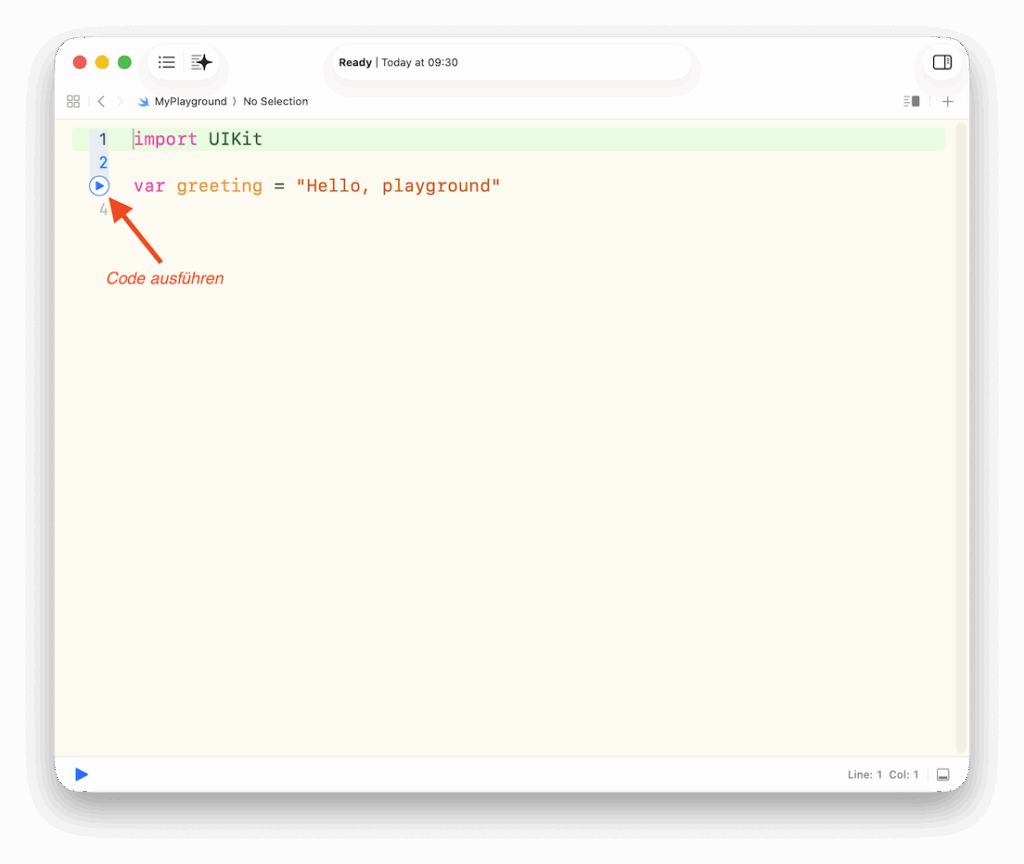
Damit kommen wir nun zum Hauptfenster, dem Editor. Standardmäßig startet eine neue iOS-Playground-Datei mit folgendem Code:
import UIKit
var greeting = "Hello, playground"Zunächst wird mit import UIKit das Framework importiert, das für die iOS-Entwicklung benötigt wird. Hätte man ein macOS-Playground gestartet, würde hier import Cocoa stehen.
Die nächste Code-Zeile beginnt mit dem Schlüsselwort var; hier wird eine neue Variable — in diesem Fall vom Typ String — angelegt. Dieser Variable wird der Wert bzw. die Zeichenfolge „Hello, playground“ zugewiesen.
Ergänzt nun den Code um die Zeile
print(greeting)Dann bewegt den Mauszeiger zur letzten Code-Zeile und klickt auf den erscheinenden Play-Button.
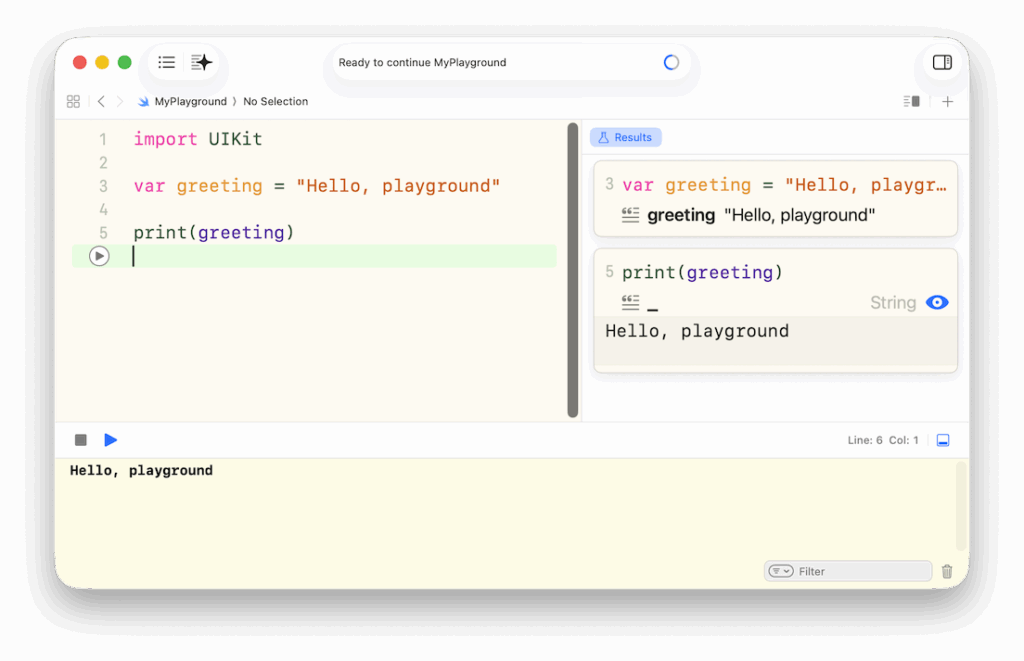
In der sich unterhalb vom Editor öffnenden Debug Area wird jetzt „Hello, playground“ ausgegeben. Und auf der rechten Seite erscheinen die „Results“.
Bei print() handelt es sich um eine Funktion, der hier eine Variable mit der Bezeichnung greeting als Argument übergeben wird. Wie der Name der Funktion erahnen lässt, führt dies dazu, dass der Wert („Hello, playground“) ausgegeben wird.
In der Spalte rechts vom Editor-Fenster („Results“) werden zur jeweiligen Code-Zeile die Ergebnisse angezeigt. Dadurch kann man sofort sehen, was der Code bewirkt. Und hieran zeigt sich der Vorteil eines Playgrounds, nämlich die Möglichkeit, Code auszuprobieren.
Damit sind Euch nun die Grundlagen zu Playgrounds bekannt. Im zweiten Teil geht es dann mit Variablen weiter.
Zuletzt aktualisiert am 30. September 2025